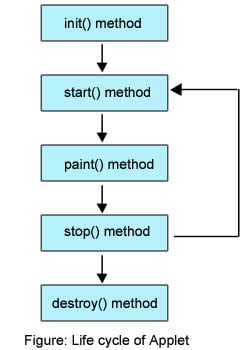
- init() method
- start() method
- paint() method
- stop() method
- destroy() method
These methods are known as Applet Life Cycle methods. These methods are defined injava.applet.Applet class except paint() method. The paint() method is defined injava.awt.Component class, an indirect super class of Applet.
Browser Responsibilities
The Applet Life Cycle methods are called as callback methods as they are called implicitly by the browser for the smooth execution of the applet. Browser should provide an environment known as container for the execution of the applet. Following are the responsibilities of the browser.
- It should call the callback methods at appropriate times for the smooth execution of the applet.
- It is responsible to maintain the Applet Life Cycle.
- It should have the capability to communicate between applets, applet to JavaScript and HTML, applet to browser etc.
Description of Applet Life Cycle methods
Even though, the methods are called automatically by the browser, the programmer should know well when they are called and what he can do with the methods. Following is the schematic representation of the methods.

Brief Description of Life Cycle Methods
Following is the brief description of the above methods.
- init(): The applet's voyage starts here. In this method, the applet object is created by the browser. Because this method is called before all the other methods, programmer can utilize this method to instantiate objects, initialize variables, setting background and foreground colors in GUI etc.; the place of a constructor in an application. It is equivalent to born state of a thread.
- start(): In init() method, even through applet object is created, it is in inactive state. An inactive applet is not eligible for microprocessor time even though the microprocessor is idle. To make the applet active, the init() method calls start() method. In start() method, applet becomes active and thereby eligible for processor time.
- paint(): This method takes a java.awt.Graphics object as parameter. This class includes many methods of drawing necessary to draw on the applet window. This is the place where the programmer can write his code of what he expects from applet like animation etc. This is equivalent to runnable state of thread.
- stop(): In this method the applet becomes temporarily inactive. An applet can come any number of times into this method in its life cycle and can go back to the active state (paint() method) whenever would like. It is the best place to have cleanup code. It is equivalent to the blocked state of the thread.
- destroy(): This method is called just before an applet object is garbage collected. This is the end of the life cycle of applet. It is the best place to have cleanup code. It is equivalent to the dead state of the thread.
After knowing the methods, let us know when they are called by the browser.
- init() method is called at the time of starting the execution. This is called only once in the life cycle.
- start() method is called by the init() method. This method is called a number of times in the life cycle; whenever the applet is deiconifed , to make the applet active.
- paint() method is called by the start() method. This is called number of times in the execution.
- stop() method is called whenever the applet window is iconified to inactivate the applet. This method is called number of times in the execution.
- destroy() method is called when the applet is closed. This method is called only once in the life cycle.
Observe, the init() and destroy() methods are called only once in the life cycle. But, start(), paint() and stop() methods are called a number of times.
HTML for Applet
We cannot open an applet directly in a browser, even though, the browser is meant to execute an applet. For every applet, a HTML file is to be written in which we give the name and address etc. of the applet.
Following is the example code for embedding applet in a HTML file.
The <applet> tag comes with many attributes of which code, width and height are important. The other, optional, we discuss later. The code attribute includes the name of the applet.width and height attributes give the size of applet window in the browser, in pixels.
Applet Execution Styles
There exist two styles of running the HTML file embedding the applet.
- As usual using a browser
- Using appletviewer
When you do not have a browser to test or run the applets, the JDK gives a tool, appletviewer. "appletviewer" can be run from the command-prompt.
No comments:
Post a Comment